Optimizing images for Google Forms headers is crucial to ensure a visually appealing and professional-looking design. The right image size can make a significant difference in the overall user experience.
Why is Image Size Important for Google Forms Headers?

Google Forms headers with optimal image sizes can help:
- Enhance the overall design and aesthetic of the form
- Improve user engagement and participation
- Increase brand recognition and professionalism
- Ensure a responsive design that adapts to various devices and screen sizes
Recommended Image Size for Google Forms Headers

The recommended image size for Google Forms headers is:
- Width: 974 pixels (px)
- Height: 200 px
Using an image with these dimensions ensures that it will be displayed correctly and without any distortion on most devices.
Alternative Image Sizes for Different Devices
While the recommended image size is suitable for most devices, you may want to consider alternative sizes for specific devices or use cases:
- Desktop: 974 x 200 px (default size)
- Tablet: 768 x 200 px
- Mobile: 480 x 200 px
Using alternative image sizes can help ensure that your Google Forms header looks great on various devices.
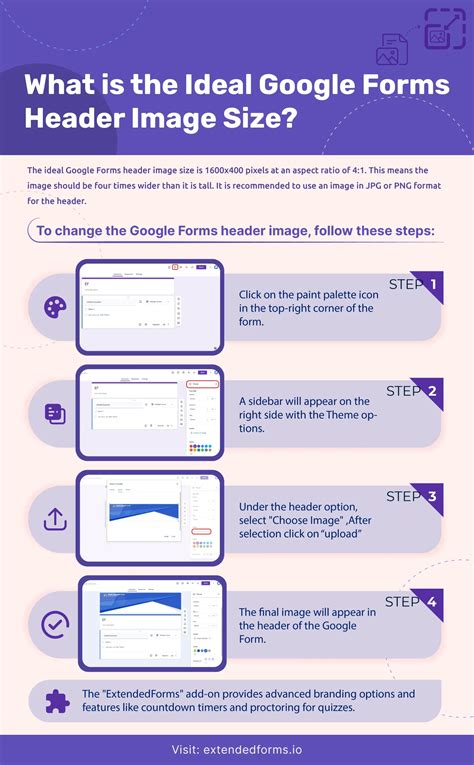
How to Resize Images for Google Forms Headers

To resize an image for a Google Forms header, follow these steps:
- Open the image editing software of your choice (e.g., Adobe Photoshop, Canva, or GIMP).
- Select the image you want to resize.
- Go to the "Image" or "Edit" menu and select "Resize" or "Scale Image."
- Enter the desired dimensions (e.g., 974 x 200 px).
- Save the resized image.
Alternatively, you can use online image resizing tools, such as PicResize or ResizeImage.net.
Best Practices for Google Forms Header Images

To get the most out of your Google Forms header images, follow these best practices:
- Use high-quality images: Ensure that your images are clear, well-lit, and in focus.
- Choose relevant images: Select images that are relevant to the topic or theme of your form.
- Optimize for web use: Save images in a web-friendly format (e.g., JPEG, PNG, or GIF).
- Avoid clutter: Keep the image simple and uncluttered to ensure that it doesn't distract from the form content.
By following these best practices and using the recommended image size, you can create a visually appealing and effective Google Forms header that enhances the user experience.
Conclusion

Optimizing images for Google Forms headers is a simple yet effective way to enhance the overall design and user experience of your forms. By using the recommended image size and following best practices, you can create a professional-looking header that engages users and sets the tone for a successful form.
FAQ Section
What is the recommended image size for Google Forms headers?
+The recommended image size for Google Forms headers is 974 x 200 pixels.
How do I resize an image for a Google Forms header?
+To resize an image, open an image editing software, select the image, go to the "Image" or "Edit" menu, and select "Resize" or "Scale Image." Enter the desired dimensions and save the resized image.
What are some best practices for Google Forms header images?
+Best practices for Google Forms header images include using high-quality images, choosing relevant images, optimizing for web use, and avoiding clutter.