Creating an effective online appointment form is crucial for businesses that rely on scheduling appointments with clients. A well-designed form can streamline the process, reduce no-shows, and improve overall customer satisfaction. In this article, we'll explore the importance of having a reliable online appointment form and provide you with a free HTML template to get started.
The Benefits of Online Appointment Forms
Online appointment forms have become an essential tool for businesses that rely on scheduling appointments. By providing a convenient and user-friendly way for clients to book appointments, you can:
- Reduce no-shows and last-minute cancellations
- Increase client engagement and satisfaction
- Streamline the appointment scheduling process
- Improve data collection and analysis
- Enhance your online presence and reputation

Key Features of an Effective Appointment Form
A well-designed appointment form should include the following key features:
- Clear and concise language: Avoid using jargon or technical terms that may confuse clients.
- Easy-to-use interface: Use a simple and intuitive design that makes it easy for clients to navigate and fill out the form.
- Required fields: Clearly indicate which fields are required to ensure clients provide all necessary information.
- Date and time selection: Provide a calendar or dropdown menu for clients to select their preferred date and time.
- Service or appointment type selection: Offer a dropdown menu or checkboxes for clients to select the type of appointment or service they require.
- Client information collection: Collect necessary client information, such as name, email, phone number, and address.
Free HTML Template for Appointment Forms
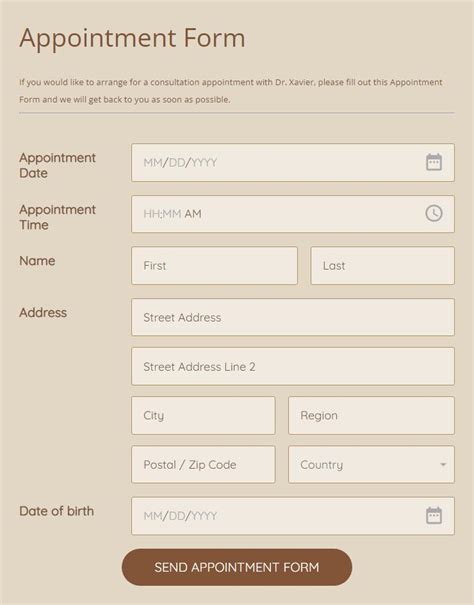
Here is a free HTML template for an appointment form that you can use as a starting point:
Appointment Form
Book an Appointment

Customizing the Template
To customize the template, you can modify the HTML and CSS to suit your needs. Here are some tips:
- Change the layout: Experiment with different layouts to find one that works best for your business.
- Add or remove fields: Customize the form fields to collect the necessary information from clients.
- Change the styling: Update the CSS to match your brand's colors and font styles.
- Add validation: Use JavaScript to add form validation and ensure clients provide accurate information.
Tips for Using the Appointment Form Template
Here are some tips for using the appointment form template:
- Test the form: Test the form thoroughly to ensure it's working correctly and collecting the necessary information.
- Use a secure connection: Use a secure connection (HTTPS) to protect client data and prevent unauthorized access.
- Follow up with clients: Follow up with clients to confirm their appointments and provide any necessary instructions.

Conclusion
Creating an effective online appointment form is crucial for businesses that rely on scheduling appointments with clients. By using the free HTML template provided, you can create a user-friendly and functional form that streamlines the appointment scheduling process. Remember to customize the template to suit your needs and test it thoroughly to ensure it's working correctly.
What is the purpose of an appointment form?
+The purpose of an appointment form is to collect necessary information from clients to schedule an appointment.
How do I customize the appointment form template?
+You can customize the template by modifying the HTML and CSS to suit your needs.
What are the key features of an effective appointment form?
+The key features of an effective appointment form include clear and concise language, easy-to-use interface, required fields, date and time selection, service or appointment type selection, and client information collection.
Feel free to share your thoughts and experiences with appointment forms in the comments section below.