Forms are an essential component of any website, allowing users to interact with the site and providing valuable information to the site owner. Elementor, a popular page builder for WordPress, offers a range of form actions that can be triggered after a user submits a form. In this article, we will explore the different form actions available in Elementor, how to use them, and some practical examples of their application.
Why Use Form Actions in Elementor?

Form actions are a powerful feature in Elementor that allows you to automate tasks and workflows after a user submits a form. By using form actions, you can streamline your workflow, reduce manual labor, and improve the overall user experience. For example, you can use form actions to send notifications to users, update your CRM, or trigger marketing automation workflows.
Available Form Actions in Elementor

Elementor offers a range of form actions that can be triggered after a user submits a form. Some of the most popular form actions include:
- Send Email: Send a notification email to the user or site owner after form submission.
- Create Post: Create a new post in WordPress after form submission.
- Add to Mailchimp: Add the user to a Mailchimp list after form submission.
- Create User: Create a new user account in WordPress after form submission.
- Update User: Update an existing user account in WordPress after form submission.
- Create Form Entry: Create a new form entry in the WordPress database after form submission.
- Update Form Entry: Update an existing form entry in the WordPress database after form submission.
- Trigger Marketing Automation: Trigger a marketing automation workflow after form submission.
How to Use Form Actions in Elementor

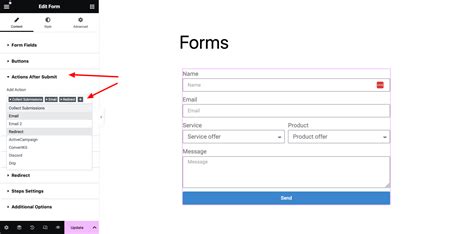
Using form actions in Elementor is relatively straightforward. Here are the steps to follow:
- Create a new form in Elementor by dragging and dropping the form widget onto your page.
- Configure the form fields and settings as desired.
- Click on the "Actions" tab in the form settings.
- Select the desired form action from the list of available actions.
- Configure the form action settings as desired.
- Click "Save" to save the form action.
Practical Examples of Form Actions in Elementor

Here are some practical examples of how you can use form actions in Elementor:
- Contact Form: Create a contact form that sends a notification email to the site owner after submission.
- Lead Magnet: Create a lead magnet form that adds users to a Mailchimp list after submission.
- Registration Form: Create a registration form that creates a new user account in WordPress after submission.
- Survey Form: Create a survey form that updates an existing form entry in the WordPress database after submission.
Benefits of Using Form Actions in Elementor

Using form actions in Elementor offers several benefits, including:
- Automation: Automate tasks and workflows after form submission, reducing manual labor and improving efficiency.
- Improved User Experience: Provide a better user experience by sending notifications, updating user accounts, and triggering marketing automation workflows.
- Increased Productivity: Increase productivity by streamlining your workflow and reducing the need for manual labor.
- Better Data Management: Better manage your data by creating and updating form entries in the WordPress database.
Conclusion and Next Steps

In this article, we have explored the different form actions available in Elementor, how to use them, and some practical examples of their application. By using form actions in Elementor, you can automate tasks and workflows, improve the user experience, increase productivity, and better manage your data. We hope this article has provided you with a better understanding of form actions in Elementor and how to use them to improve your website.
We would love to hear about your experiences with form actions in Elementor. Please share your thoughts and feedback in the comments section below. If you have any questions or need further assistance, please don't hesitate to ask.
What are form actions in Elementor?
+Form actions in Elementor are a feature that allows you to automate tasks and workflows after a user submits a form.
How do I use form actions in Elementor?
+To use form actions in Elementor, create a new form, configure the form fields and settings, click on the "Actions" tab, select the desired form action, and configure the form action settings.
What are some practical examples of form actions in Elementor?
+Some practical examples of form actions in Elementor include creating a contact form that sends a notification email, creating a lead magnet form that adds users to a Mailchimp list, and creating a registration form that creates a new user account in WordPress.