Form creation is an essential aspect of various online platforms, from e-commerce websites to social media platforms, and even educational institutions. The process of creating forms can be time-consuming and tedious, especially for those without extensive coding knowledge. This is where a form builder comes in – a tool designed to simplify the form creation process. In this article, we will explore the Gutenverse Form Builder, a powerful tool that can help you create forms with ease.
The Importance of Form Builders
Form builders have become an indispensable tool in today's digital age. They allow users to create forms without requiring extensive coding knowledge, making it easier to collect data, conduct surveys, and even create online registrations. A good form builder should be easy to use, customizable, and scalable. With the rise of online platforms, the demand for form builders has increased significantly. As a result, various form builders have emerged, each with its unique features and benefits.
What is Gutenverse Form Builder?
Gutenverse Form Builder is a powerful form creation tool designed to simplify the form creation process. It is a part of the Gutenverse ecosystem, a suite of tools and plugins designed to enhance the WordPress experience. The Gutenverse Form Builder is built on top of the WordPress block editor, making it easy to use and integrate with your WordPress website.
Key Features of Gutenverse Form Builder
1. Drag-and-Drop Interface
The Gutenverse Form Builder features a drag-and-drop interface that makes it easy to create forms. You can simply drag and drop form fields, customize their settings, and arrange them to suit your needs.
2. Pre-Built Form Templates
The form builder comes with pre-built form templates that you can use to get started quickly. These templates are customizable, allowing you to add or remove fields as needed.
3. Conditional Logic
The Gutenverse Form Builder features conditional logic, which allows you to create dynamic forms that adapt to user input. You can set rules to show or hide fields based on user responses, making your forms more interactive and engaging.
4. Integration with Third-Party Services
The form builder integrates seamlessly with third-party services, such as email marketing tools, CRM systems, and payment gateways. This allows you to automate workflows and streamline your data collection process.
5. Customizable Form Fields
The Gutenverse Form Builder offers a range of customizable form fields, including text fields, checkboxes, radio buttons, and dropdown menus. You can also add custom fields to suit your specific needs.
How to Use Gutenverse Form Builder
Using the Gutenverse Form Builder is easy and straightforward. Here's a step-by-step guide to get you started:
Step 1: Install the Plugin
To use the Gutenverse Form Builder, you need to install the plugin on your WordPress website. You can download the plugin from the WordPress repository or purchase it from the Gutenverse website.
Step 2: Create a New Form
Once you've installed the plugin, navigate to the Gutenverse Form Builder dashboard and click on the "Create a New Form" button. Choose a template or start from scratch.
Step 3: Add Form Fields
Add form fields by dragging and dropping them into your form. Customize the field settings, such as label text, placeholder text, and validation rules.
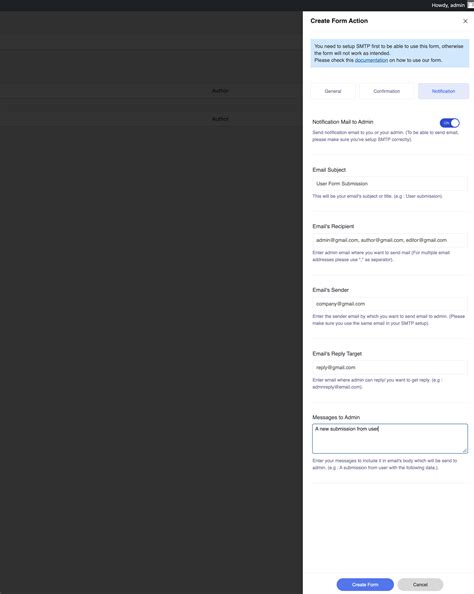
Step 4: Configure Form Settings
Configure your form settings, such as form title, description, and submission button text. You can also set up conditional logic rules to create dynamic forms.
Step 5: Integrate with Third-Party Services
Integrate your form with third-party services, such as email marketing tools or payment gateways. This will allow you to automate workflows and streamline your data collection process.
Benefits of Using Gutenverse Form Builder
The Gutenverse Form Builder offers numerous benefits, including:
1. Time-Saving
The form builder saves you time by providing a drag-and-drop interface and pre-built form templates. You can create forms quickly and easily, without requiring extensive coding knowledge.
2. Customization
The form builder offers a range of customizable form fields and settings, allowing you to create forms that suit your specific needs.
3. Integration
The form builder integrates seamlessly with third-party services, allowing you to automate workflows and streamline your data collection process.
4. Scalability
The form builder is scalable, making it suitable for small and large businesses alike. You can create simple or complex forms, depending on your needs.

Best Practices for Using Gutenverse Form Builder
To get the most out of the Gutenverse Form Builder, follow these best practices:
1. Keep it Simple
Keep your forms simple and concise. Avoid asking too many questions or using complex language.
2. Use Conditional Logic
Use conditional logic to create dynamic forms that adapt to user input. This will make your forms more interactive and engaging.
3. Test Your Forms
Test your forms thoroughly to ensure they are working correctly. Check for errors and make adjustments as needed.
4. Analyze Your Data
Analyze your form data to gain insights into user behavior and preferences. This will help you refine your forms and improve user experience.
Conclusion
The Gutenverse Form Builder is a powerful tool that simplifies the form creation process. With its drag-and-drop interface, pre-built form templates, and conditional logic, you can create forms that suit your specific needs. By following best practices and using the form builder to its full potential, you can streamline your data collection process, automate workflows, and improve user experience.
What is Gutenverse Form Builder?
+Gutenverse Form Builder is a powerful form creation tool designed to simplify the form creation process. It is a part of the Gutenverse ecosystem, a suite of tools and plugins designed to enhance the WordPress experience.
What are the key features of Gutenverse Form Builder?
+The key features of Gutenverse Form Builder include a drag-and-drop interface, pre-built form templates, conditional logic, and integration with third-party services.
How do I use Gutenverse Form Builder?
+To use Gutenverse Form Builder, install the plugin on your WordPress website, create a new form, add form fields, configure form settings, and integrate with third-party services.