As a web developer, creating a contact form for your website can be a daunting task, especially if you're not familiar with HTML, CSS, and JavaScript. However, with the help of Bootstrap, a popular front-end framework, you can easily create a responsive and stylish contact form. In this article, we'll explore 10 essential Bootstrap contact form templates that you can use to get started.
Why Use Bootstrap for Contact Forms?

Bootstrap is a popular choice among web developers due to its ease of use, flexibility, and extensive library of pre-built components. When it comes to creating contact forms, Bootstrap provides a range of templates and tools that make it easy to create a responsive and functional form. With Bootstrap, you can create a contact form that is not only visually appealing but also works seamlessly across different devices and browsers.
Benefits of Using Bootstrap Contact Form Templates
Using Bootstrap contact form templates offers several benefits, including:
- Easy to use: Bootstrap contact form templates are easy to use, even for those without extensive coding knowledge.
- Responsive design: Bootstrap templates are designed to be responsive, ensuring that your contact form looks great on all devices.
- Customizable: Bootstrap templates can be easily customized to fit your website's design and branding.
- Fast development: With Bootstrap templates, you can create a contact form quickly and efficiently, saving you time and effort.
10 Essential Bootstrap Contact Form Templates
Here are 10 essential Bootstrap contact form templates that you can use to create a stylish and functional contact form:
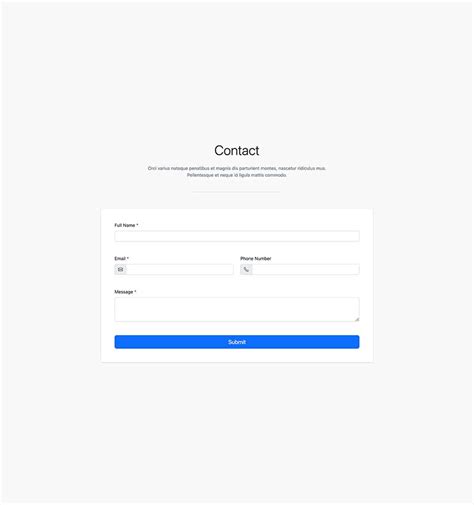
- Basic Contact Form: A simple and clean contact form template that includes fields for name, email, and message.

- Material Design Contact Form: A contact form template that incorporates Material Design principles, featuring a clean and modern design.

- Responsive Contact Form: A contact form template that is optimized for responsive design, ensuring that it looks great on all devices.

- Bootstrap 4 Contact Form: A contact form template that is designed specifically for Bootstrap 4, featuring a modern and clean design.

- Simple Contact Form: A minimalist contact form template that includes only the essential fields.

- Contact Form with Validation: A contact form template that includes validation, ensuring that users enter the correct information.

- Bootstrap 3 Contact Form: A contact form template that is designed specifically for Bootstrap 3, featuring a clean and modern design.

- Contact Form with Captcha: A contact form template that includes a Captcha field, helping to prevent spam submissions.

- Responsive Contact Form with Icons: A contact form template that includes icons and is optimized for responsive design.
- Bootstrap Contact Form with Custom Design: A contact form template that features a custom design, allowing you to add your own styles and branding.

Conclusion
Creating a contact form can be a daunting task, but with the help of Bootstrap contact form templates, you can create a stylish and functional form quickly and efficiently. Whether you're a seasoned web developer or just starting out, Bootstrap contact form templates are a great resource to have in your toolkit.
What is Bootstrap?
+Bootstrap is a popular front-end framework that provides a range of pre-built components and tools for creating responsive and stylish websites.
Why use Bootstrap contact form templates?
+Bootstrap contact form templates are easy to use, customizable, and provide a responsive design, making them a great resource for creating a contact form.
How do I customize a Bootstrap contact form template?
+You can customize a Bootstrap contact form template by adding your own styles and branding, as well as modifying the HTML and CSS code.